Menu Bar
adalah kumpulan menu-menu yang ada pada Flash 8
Timeline
jendela panel yang digunakan untuk mengelompokkan dan mengatur isi atau gerak sebuah movie atau simbol, panel time line ini berisi:
- scene
merupakan tempat berbagai kejadiandi dalam stage - layer
merupakan tempat dimana kita menampung objek dalam satu scene - frame
merupakan tempat kita mengatur animasi bagian perbagian yang di kelompokan dalam sebuah layer
Stage
adalah area putih dimana kita bekerja dengan objek di dalam flash
Nama file
merupakan tempat dimana nama dari file yang kita buat dicantumkan untuk lebih memudahkan apabila kita bekerja dengan file yang banyak
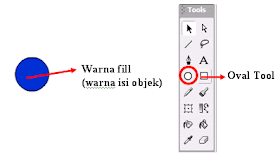
Tools
adalah alat-alat yang ada di dalam flash dan yang akan kita gunakan untuk bekerja dengan objek, untuk lebih detailnya lihat gambar.
Zoom
merupakan option dimana kita mengatur besar kecilnya stage atau area kerja kita
Panel action
adalah tempat kita menuliskan script/coding/actions
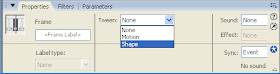
Properties
adalah panel dimana kita mengatur objek yang kita gunakan untuk bekerja, baik mengatur teks jika kita ekerja dengan teks, warna, ukuran dan lain-lain
Panel-panel
panel panel disini terdiri dari :
- panel libraby
panel ini adalah tempat kita menampung semua jenis animasi, gambar, lagu, movie clip, dan lain sebagainya - Panel Color Mixer
Panel ini berguna untuk mengatur warna di dalam flash - Panel align, info, transform
panel ini berguna untuk mengatur bentuk, letak dan posisi dari objek di dalam flash