Pada animasi ini saya memakai perpaduan antara tombol dan animasi motion tween. Utuk melihat animasinya, silahkan letakkan kursor di atas animasi.Langsung saja
- Buka aplikasi flash buat dokumen baru dengan ukuran bingkai 400x300.
- Kemudian buat sebuah Movie Clip, dengan cara Insert new symbol dengan nama luv_mc.
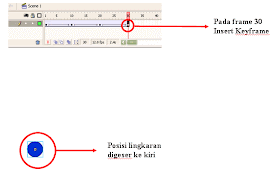
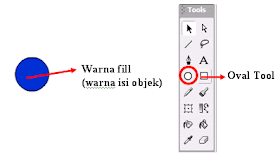
- Kemudian pada movie clip luv_mc buat sebuah blank key frame pada frame kedua dan buat sebuah lingkaran menggunakan oval tool dengan propertis seperti tampak pada gambar. Sehingga pada frame pertama di biarkan kosong.

- Objek lingkaran tersebut kemudian kita hapus bagian atas dan bawahnya menggunakan erase tool, sehingga akan tampak seperti pada gambar dibawah ini.

- Setelah itu gabungkan titik-titik yang tadinya dihapus dengan menggunakan Selection tool,kita manipulasi agar gambar tersebut kelihatan lebih sempurna.

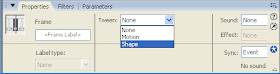
- Kemudian kita seleksi gambar hati tersebut, setelah terseleksi semua kita tekan Ctrl+G untuk membuat gambar hati menjadi satu grup, dan kita animasikan gambar hati tersebut dengan teknik animasi motion tween dan kita buat alfa nya 0 pada frame 15, dan ukuran gambar pada frame 2 kita buat 0.5 dengan menggunakan panel transform,
- Langkah selanjutnya adalah membuat sebuah button, klik Insert pilih new symbol dan buat sebuah button dengan nama btn.
- Pada tombol kita edit dan buat sebuah objek kecil menggunakan brush tool dengan untuk up, over,down dan hit dan kita buat objek tersebut mempunyai stroke dan fill dengan tingkat alfa 0. Sehingga nantinya objek tersebut tidak kelihatan.
- Setelah kita selesai membuat sebuah buton, kita kembali ke luv_mc. Kemudian kita drag buton yang kita buat dari panel library ke dalam frame pertama luv_mc.
- Sehingga akan tampak sepeerti pada gambar.

- Setelah langkah di atas selesai, kita kembali ke dalam Stage.
- Kemudian kita drag luv_mv dari panel library kedalam frame pertama Stage.
- Kita telah memasukan luv_mc kedalam stage, kemudian kita copy paste luv_mc tersebut sehingga stage penuh dengan luv_mc.
- dan selesai
Untuk mendownload file tutorial lengkapnya klik DISINI
Untuk mendownload file swf klik DISINI
Untuk mendownload file fla klik DISINI